Elegir la paleta de colores para una página web no es algo que se debe tomar a la ligera. En más, debe ser lo primero que debes organizar antes de comenzar a diseñar tu sitio.
Si todavía no tienes una marca definida, lo mejor será crearla… No hay nada mejor que un sitio web que refleja la personalidad y el tono de una marca. Sino repasa estoy tips que podrás poner en práctica para buscar tu paleta de colores.
Cómo elegir una paleta de colores para una página web
En el diseño web de tu página nunca deben faltar los colores. Estos nos ayudan a destacar la personalidad de tu negocio y transmitir un mensaje claro a los visitantes.
Algunas de las pautas que se deben tomar en cuenta en paleta de colores para una página web son:
Combinaciones de colores A/B
La mejor forma de elegir los colores de un sitio es probando. Definir esa paleta de colores no es de un día para el otro, necesitarás un poco de creatividad y tiempo; haciendo diferentes pruebas podrás llegar a la definitiva.
Para comenzar te recomiendo conocer un poco de los colores y la teoría del color. Hay colores que se llevan bien con otros, como lo son los colores complementarios, colores fríos y trilogías de colores.
Otra opción es la gama de un solo color, es decir una paleta de colores monocromáticos. Puedes usar Paletton, una herramienta que sé que te ayudará mucho a elegir esa combinación de colores monocromáticas.
Otras de las páginas con herramientas para combinar colores son Adobe Color CC o ColorHexa. Revisa más herramienta en este post donde encontrarás 10 Páginas para combinar colores.
Colores agradables para todos.
No simplemente porque está de moda un color o te encaprichas que quieres usar si o si ese color, será la mejor decisión para tu sitio web.
El color debe aportar al buen diseño; pero también debe potenciarlo y ayudar la experiencia de los visitantes de tu página web.
Esto quiere decir que más allá del aspecto, ese color debería llevarse bien con algunos puntos claves del color y la funcionalidad de tu sitio web.
Algunos ejemplo son:
- Legibilidad
- Accesibilidad
- Orientación
- Toma de acciones
En cuanto a la legibilidad los textos deben tener alta legibilidad, es decir que se puedan leer muy bien. Por lo tanto en fondo debe ser claro y contrastar con el color de las letras que elijas.
Los colores nos ayudan dentro de una página web a acceder a diferentes lugares de las misma. Usa eso a tu favor. Si decides resaltar algo el uso del color es funcional a ello. Lo mismo pasa con la toma de acciones.
Dentro de una página web los colores también nos orientan y nos dan pautas. Por ejemplo, aquí en mi sitio, todos los enlaces son de color azul. Eso orienta a los usuarios, ya que sabrán que si pinchan allí serán redirigidos a otra página o sitio.
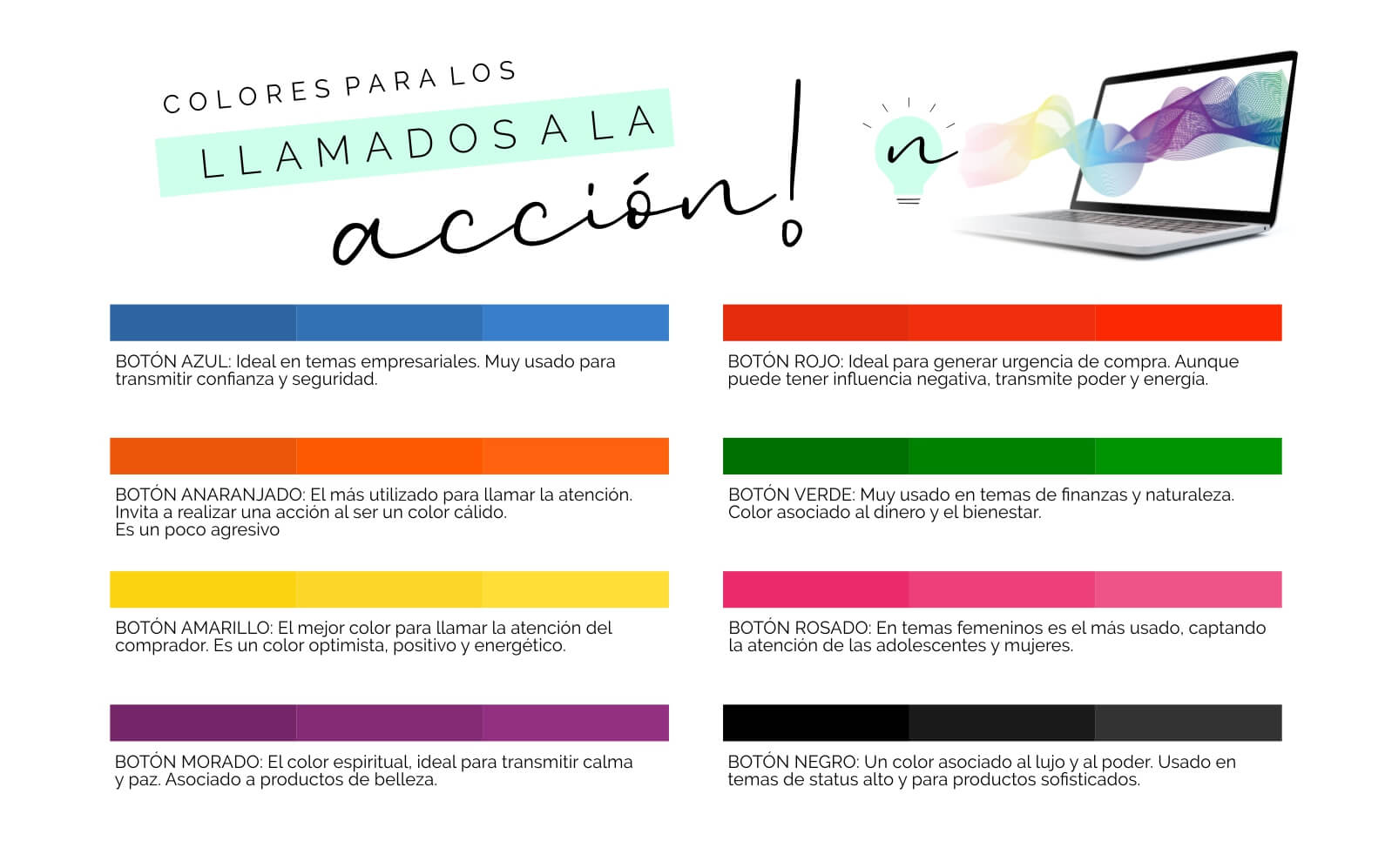
Si usamos colores para los botones de llamadas a la acción podrán dejar bien en claro cuál será el objetivo de la acción. También refuerza la iniciativa para que tomen esa acción.
Colores en las llamadas a la acción CTA
Si están interesado más sobre estos aspectos y quieres saber qué color vende más pásate por el post.
Paleta de colores que combinan
La mejores combinaciones son las que se estudian. ¡Los colores influyen! Hay estudios que demuestran que la psicología del color cumple un papel importante en diferentes aspectos de nuestra rutina diaria.
El significado de los colores es una gran alternativa en la búsqueda de esa paleta de colores para una página web.
Te recomiendo primero investigar muy bien a qué público objetivo te estarás dirigiendo en tu sitio. Y luego usa las emociones y los colores para atraer aún más a ese cliente ideal.
Otra de las opciones que te ayudarán a encontrar la paleta de colores para una página web es usando una fotografía como base. ¡Ojo! ⚠ Esta foto debe estar relacionada a tu negocio, a tu marca o al público objetivo.
Veamos un ejemplo. Si la temática de tu sitio web habla sobre la naturaleza, podemos elegir una imagen relacionada.
Esa paleta de colores que saqué de esa fotografía es ideal para el ejemplo en base a el significado de los colores. Utiliza esta herramienta que te enseño en el siguiente tutorial:
Cómo sacar colores de una imagen
La mejor paleta de colores para una página web
Paleta de colores de tu Marca. ¡Crea tu diferencia!
Como te lo dije cuando empezaste a leer este post, no hay nada mejor que usar los colores de tu marca en tu sitio web.
Los colores refuerzan la identidad de una marca. Un logotipo no solo es la cara bonita de tu negocio, sino la parte gráfica donde las personas se identifican y te recuerdan.
Un buen consejo es que comiences a pensar en crear un Kit de Marca hoy mismo. Los kit de marca, además te ayudarán a elegir que colores utilizar en tu sitio web. Si aún no creaste tu marca, repasa la Guía para crear una marca online, sé que te encantará y te hará tomar acción.
Espero que todas estas pautas y tips te ayuden en a búsqueda de esos colores.
Bueno, todo por este artículo.
¡Nos leemos pronto!… Un Abrazo