¿Estás a punto de crear tu propio sitio web? ¿Necesitas re diseñar el aspecto gráfico de tu Blog? Si ese es tu caso, en este artículo podrás averiguar Cómo combinar colores para un sitio web.
Los colores son un aspecto fundamental para que el lector, espectador o visitantes se queden en tu sitio por más tiempo. El color atrae la mirada, atrae tráfico a tu página… después será el contenido o información lo que hará que esas personas naveguen por tu sitio.
Entonces, dicho lo anterior presta atención a el contenido de este artículo… comencemos.
Cómo combinar colores para un sitio web
Existen dos aspectos fundamentales para combinar colores en una página web.
- Basado ya en el color de Marca (incluido en el Kit de Marca)
- Basado en el nicho de mercado (tu público objetivo)
Desde esa base se van utilizando y creando un sistema de colores que identificarán y estarán activos en tu sitio web.
Una buena opción si aún no tienes un Kit de Marca o Logo puedes escoger esos colores de tu página guiándote en el cliente ideal. Esta información la puedes encontrar de acuerdo al significado de los colores.
Si ya tienes una Marca Online o Logo, pues la mejor opción es continuar usando esos colores. También puedes optar por incluir otros colores, pero tendrás que combinarlos. Ya sea complementarios a esos colores, análogos, monocromáticos etc.
Colores apropiados para un sitio web
Como te mencioné arriba, la mejor opción de color es incluyendo los colores de tu marca. Eso hará que tu marca se posicione más en la mente del consumidor. Identificando tu marca, tus imágenes y tu página web, ya con esos colores.
Un ejemplo a este caso (como tantos más) es como emplea y utiliza los colores de su marca, la empresa Starbucks.

Puedes hacer clic aquí y visitar el Sitio Web Oficinal de Starbucks.
A su vez, es bueno utilizar un color activo y un color pasivo en todo tu sitio web. Eso te lo explico en el siguiente texto.
Colores recomendados para un sitio web
Los colores activos ? son esos colores más fuertes de una página web. Son aquellos donde los visitantes detectan como dinámicos. Esto quiere decir que la persona que entra a tu blog o sitio web entiende que es a donde puede hacerle clic.
Por lo tanto es recomendable utilizar esos colores en los enlaces, botones, anuncios o incluso en la navegación (menú) o en alguna imagen.
Los colores pasivos ? son lo que usamos normalmente para dar la información. Es decir para complementar todo nuestro sitio web. Por ejemplo en el cuerpo de texto.
Lo único que tenemos que tener en cuenta es que es importante que haya un buen contraste entre estos dos.
Como elegir los colores para un sitio web
Está estudiado y evaluado que el color ejerce mucho poder en nuestros actos y emociones. Claro está, que cuando miramos un color, reaccionamos y sentimos de una manera determinada.
Un color bien empleado, puede ayudar a tomar una decisión en nuestros visitantes. Por eso en bien importante saber y conocer a tu público potencial y sobre todo a tu cliente ideal.
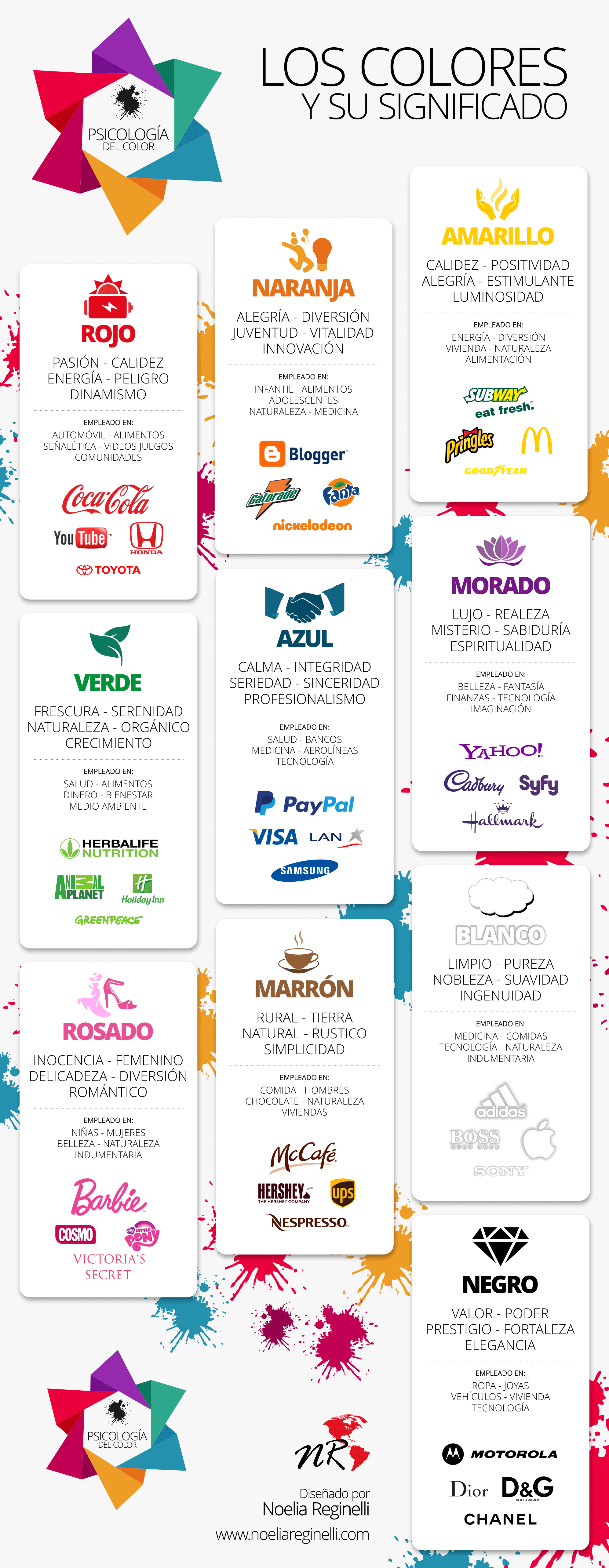
A continuación una guía donde podrás repasar, como diferentes marcas han elegido el color de acuerdo a la conducta del consumidor y el significado de los colores.
10 Paginas para combinar colores
Cómo combinar colores para un sitio web es tarea fácil cuando tienes las herramientas justas. En el siguiente listado podrás encontrar páginas que te ayudarán a combinar colores.
- ADOBE COLOR
- BRANDCOLORS
- COLORHEXA
- COLOR PICKER
- COLOURCODE
- COLOURLOVERS
- COLRD
- MATERIAL PALETTE
- PALETTON
- PALETTR
Combinación de colores para un sitio web
Descubre la mejor página que tiene ¡gratis! paletas de colores ya combinadas, listas para usar.
En el siguiente video tutorial podrás ver cómo funciona esta página. Es una de mis favoritas, ya que es súper práctica de usar.
Regalo de Color Web
Si estás comenzando (o no 😉 ) a crear tu propio sitio web, quiero regalarte un Pack de Botones Web para que los incluyas donde más te guste. Podrás descargarlos y subirlos en tus artículos, cartas de venta, páginas de captura.
El Pack incluye botones en diferentes medidas y resoluciones además de diferentes colores. Haz clic aquí y descarga ahora mismo botones gratis para páginas web.
Espero que toda esta información te ayude a Cómo combinar colores para un sitio web de una manera más sencilla y fácil. Si tienes alguna duda o consulta no dudes en usar la caja de comentarios que está más abajo.
¡Hasta el próximo artículo!
¡Nos leemos pronto!… Un Abrazo











Totalmente de acuerdo con lo que dices de que combinar adecuadamente los colores es algo fundamental en una web. Al fin y al cabo esa combinación, además de lo puramente bonito o feo, va a marcar la primera impresión que se lleven los lectores, va a hacer que se sientan más o menos a gusto, etc.Vamos, que estoy muy de acuerdo contigo y que me alegra haberme encontrado con tu post. Un saludo!!
Excelentes recomendaciones. Efectivamente en mi blog tengo el color verde. Para mi representa frescura y naturalidad. Además, que el tema central son los descuentos y el ahorro de dinero.
Buen tema para compartir con bloggers ya que todos buscamos Atraer más audiencia. Creo que es importante la imagen que uno presenta gracias por la información y las applicavionrs sugeridas !!
Excelente!! lo voy a tener en cuenta para mi blog!
Nunca me imaginé cuanto transmite un color en el logo! que genial!
¡Hola! Me ha gustado muchísimo este artículo porque siempre tengo este mismo dilema de colores en mi blog. Finalmente opté por el fondo blanco porque me parece más limpio y ayuda mejor a la lectura creo yo…, y con las letras de los títulos en rosa y las del texto en negro. Muchísimas gracias por toda la información, está genial y lo tendré muy en cuenta. Besos.
Me encantó tu post! Justo este año pienso darle unos cambios a la web así que de todas maneras voy a tomar la info que compartes en cuenta. Gracias!
Noelia muy interesante y completamente de acuerdo, los colores son muy importantes por el significado que nos trasmiten y en el momento de generar nuestra es importantísimo parate a pensarlo bien. El mio es el Rosa 😉
Me encanto, gracias por esos tips y por referirnos esas paginas para saber como combinar los colores de verdad q es muy importante al momento de crear una web, saludos
Muy buena y útil entrada para quienes se están adentrando aún al mundo de los blogs. Me encanta que detalles lo importante que es mantener una coherencia cromática porque a fin de cuentas es una de las formas en la que tus lectores te identifican, forma parte de la personalidad de tu «marca» por así decirlo. Sería buenísimo que más bloggers tuvieran acceso a este tipo de información porque no muchos saben como la apariencia de su blog puede afectarles. Saludos!!
Es muy interesante esto que comentas acerca de la combinación de colores, que puede influir mucho en aumentar o disminuir el tráfico de tu página web. Son aspectos a tener en cuenta en los que a veces no caemos, nos centramos mucho en el contenido y es importante el continente. Gracias por el regalo de los botones, voy a probarlo!
Hola, totalmente contigo, uno de los detalles más importantes para hacer marca o hacer notar un blog son los colores, geniales los consejos como siempre, muy útiles, bss
Gracias Noelia pro este post tan informativo e ilustrativo. Creo que tengo mucho trabajo por realizas rn miblog de acuerdo a las recomendaciones de color y el impacto que quiero lograr en mis diseños. Lo tamaré muchísimo en cuenta.
Saldos desde México
Me encanta la psicologia de los colores, dice mucho en todo, desde en las marcas hasta en nuestra vestimenta y animo 🙂
Qué artículo tan completo y bien explicado. Te felicito Noelia, a pesar de haber llevado muchos cursos de diseño he encontrado muy buenos tips que ya anoté en mi Google Keep. Un abrazo y muchos éxitos!
¡Gracias por todos los tips! Es muy importante definir los colores de nuestra web para generar un buen impacto en nuestros seguidores. por cierto guapa!!!! ¡tu web me encanta!
La psicologia del color siempre me fascinó muchisimo. Mi padre es decorador y siempre lo tuvimos muy en cuenta y nos contaba/jugabamos con los colores desde pequeños ♥
Besos desde JustForRealGirls
Me encantan los consejos que propones para escoger color para un sitio web. Yo no llevo muy bien eso de la psicología del color, siempre me decanto por colores oscuros para mi blog de belleza y moda. Ahora mismo predominan los tierra. Todo lo contrario. ¡Un beso!