Hoy te enseñaré cómo insertar Widget en WordPress en solo dos pasos. La barra lateral de un sitio web es una gran alternativa para ofrecer tu contenido e información en un solo clic.
Antes de comenzar un poco de información sobre este término…
¿Qué es un Widget y para qué sirve?
Un Widget es una información que queremos que se destaque en una zona elegida de nuestra web. En WordPress esa área usualmente está en la barra lateral de nuestro sitio. También lo podemos encontrar en el pie de la página web.
Suelen ser contenidos permanentes, aunque podemos modificarlos, cambiarlos o incluso eliminarlos.
La información o contenido de un Widguet pueden ser textos, una lista, un calendario o hasta una imagen, entre otras tantas opciones. Como lo son los carritos de compra, suscripciones, recursos, social media, etc.
La ventaja que tiene un Widget es que podemos agregar lo que desees y el contenido puede variar. Es una área habilitada en nuestro sitio de WordPress en donde podemos mostrar atajos que deseamos de la información del sitio u otros sitios.
Veamos a continuación como podemos insertar Widget en WordPress con solo dos pasos
Insertar Widget en WordPress
Dentro de la configuración de WordPress podemos encontrar los famosos Widget. Desde allí podemos gestionar las diferentes opciones que tenemos para agregarlos y editarlos.
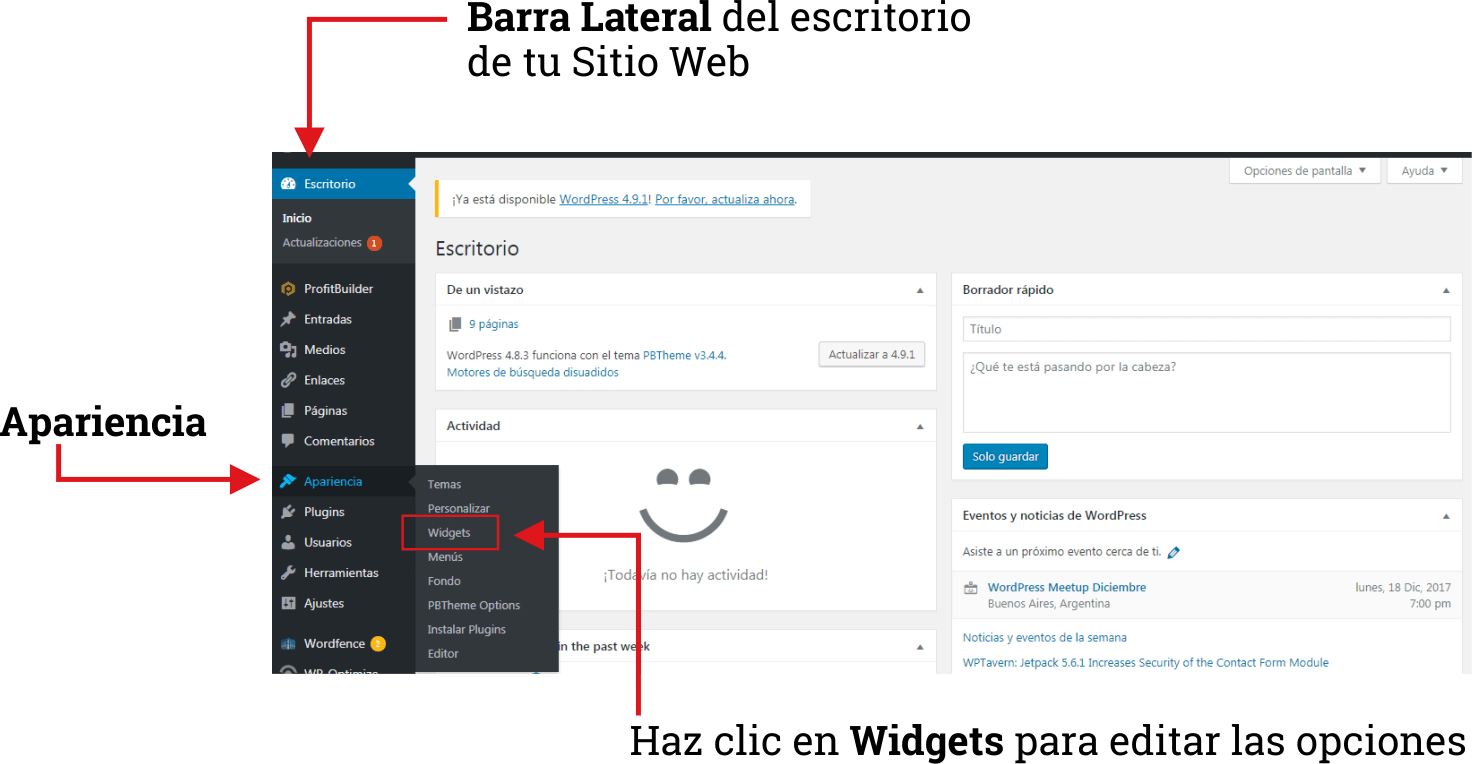
1) El primer paso es ingresar a tu sitio, encontrar en la barra derecha la opción de apariencia y hacer clic en Widget.
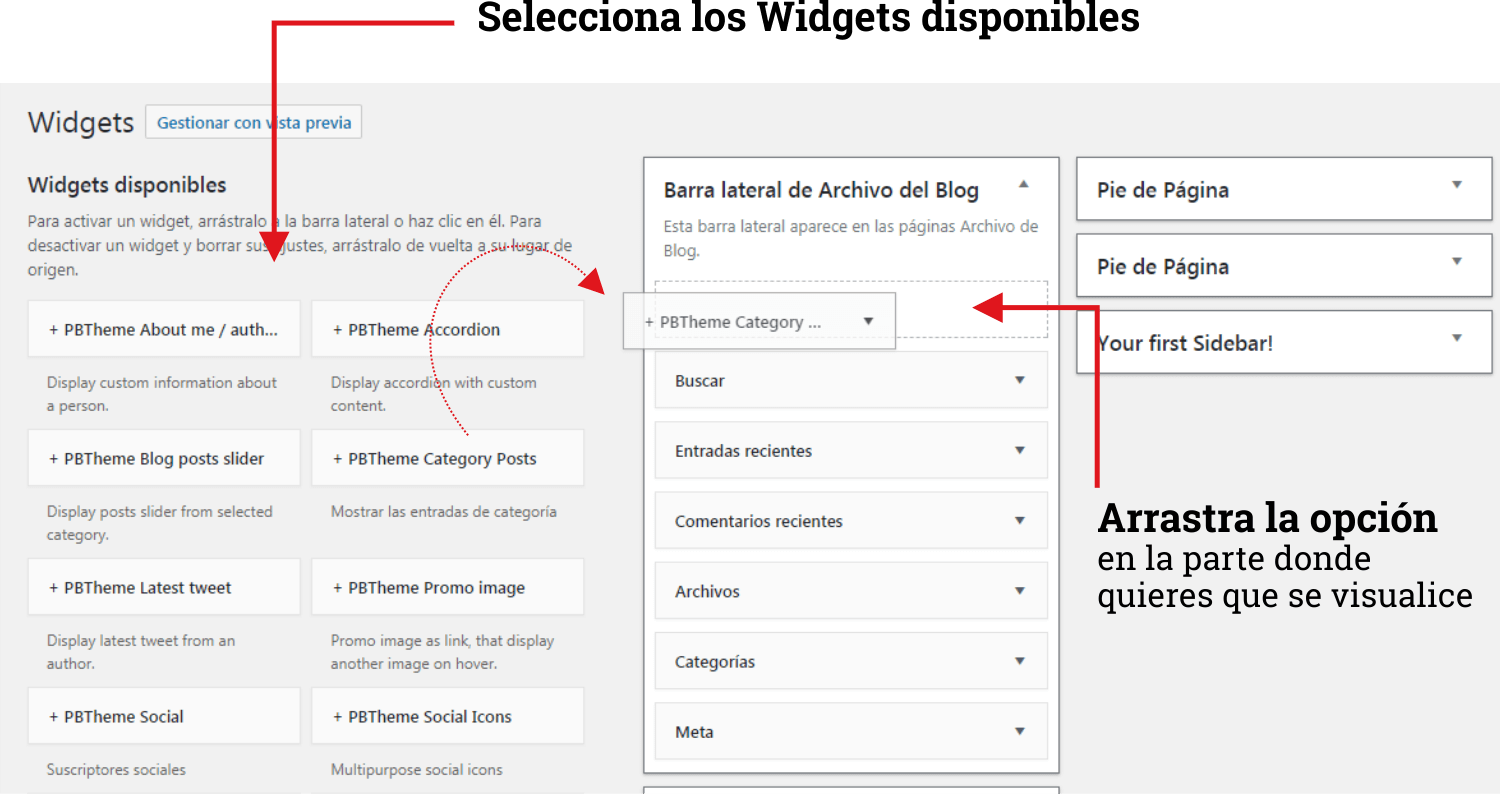
2) Una vez allí, como segundo paso es arrastrar las diferentes opciones que tenemos. Esto puede variar dependiendo la versión que tienes de WordPress, los plugins instalados o incluso el tema (theme o plantilla) que tienes activo.
Como personalizar los Widgets de WordPress
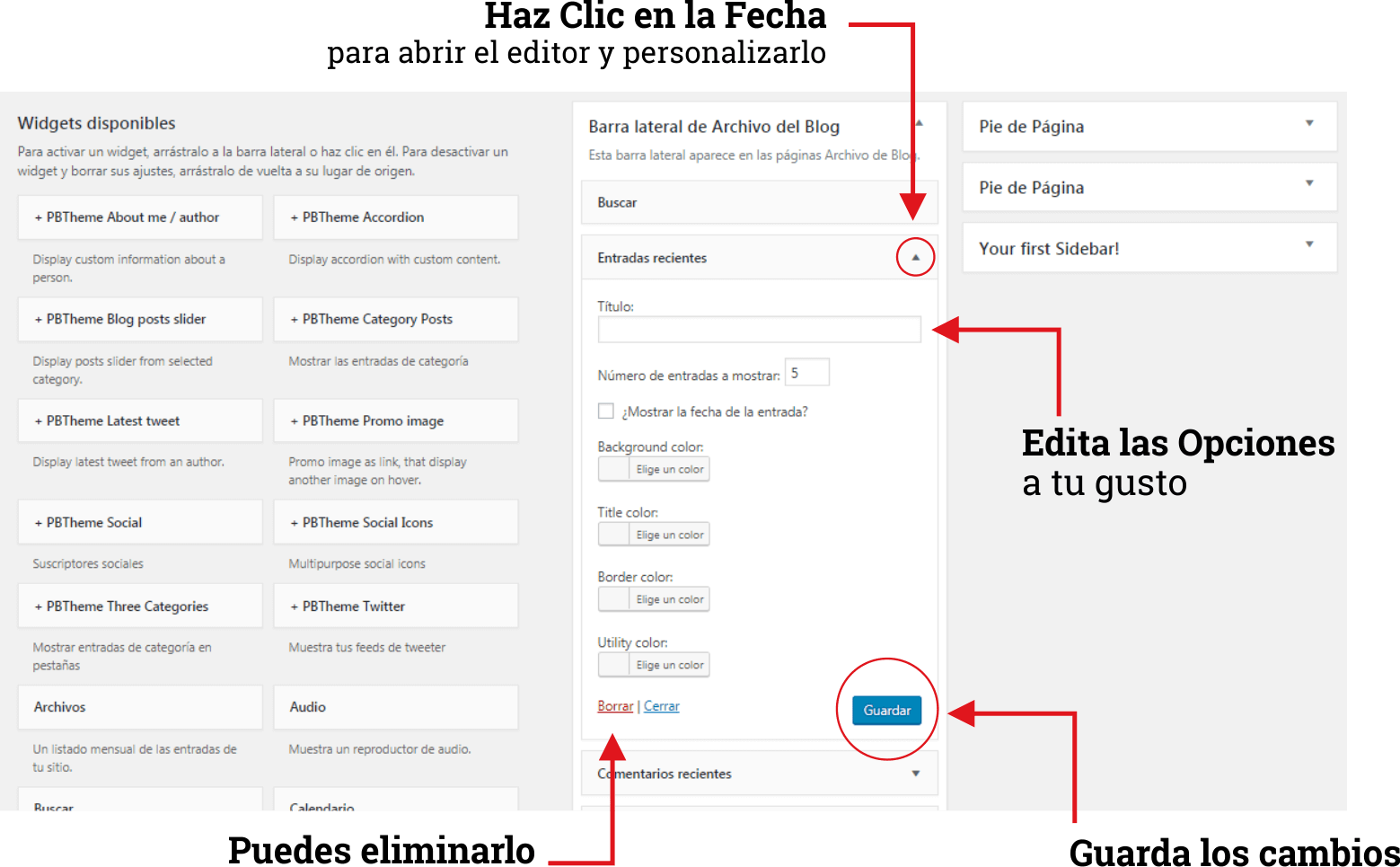
Cuando activamos un Widget podemos personalizarlos editando la información que está predeterminada. Con un simple clic puedes agregar un nuevo texto o personalizar lo que deseamos que se muestre.
⇢ A continuación te enseñaré como poner una imagen como Widget que contenga un enlace. Esto servirá para que el visitante haga clic sobre la imagen y llevarlo a otra página o destino que elijas.
Lo primero que tenemos que hacer es tener a mano todo el código html tanto de la imagen como del enlace en uno solo. Se que puede que no se entienda … pero mira el video tutorial y verás lo simple que es:
Como poner imagenes en html
Después de tener el código, tenemos que copiar el mismo a un Widget de texto. Mira el siguiente video tutorial en donde te lo enseño.
Como poner una imagen en un Widget de WordPress
Y ¡listo! ya tienes en tu barra lateral la imagen con el link personalizado. Te cuento que ese código lo puedes usar también en el cuerpo de tu contenido. Es decir donde más te guste dentro de WordPress 😉 Yo siempre los uso en mis artículos, incluso en este artículo ¡hay uno!
Cómo modificar la barra lateral WordPress
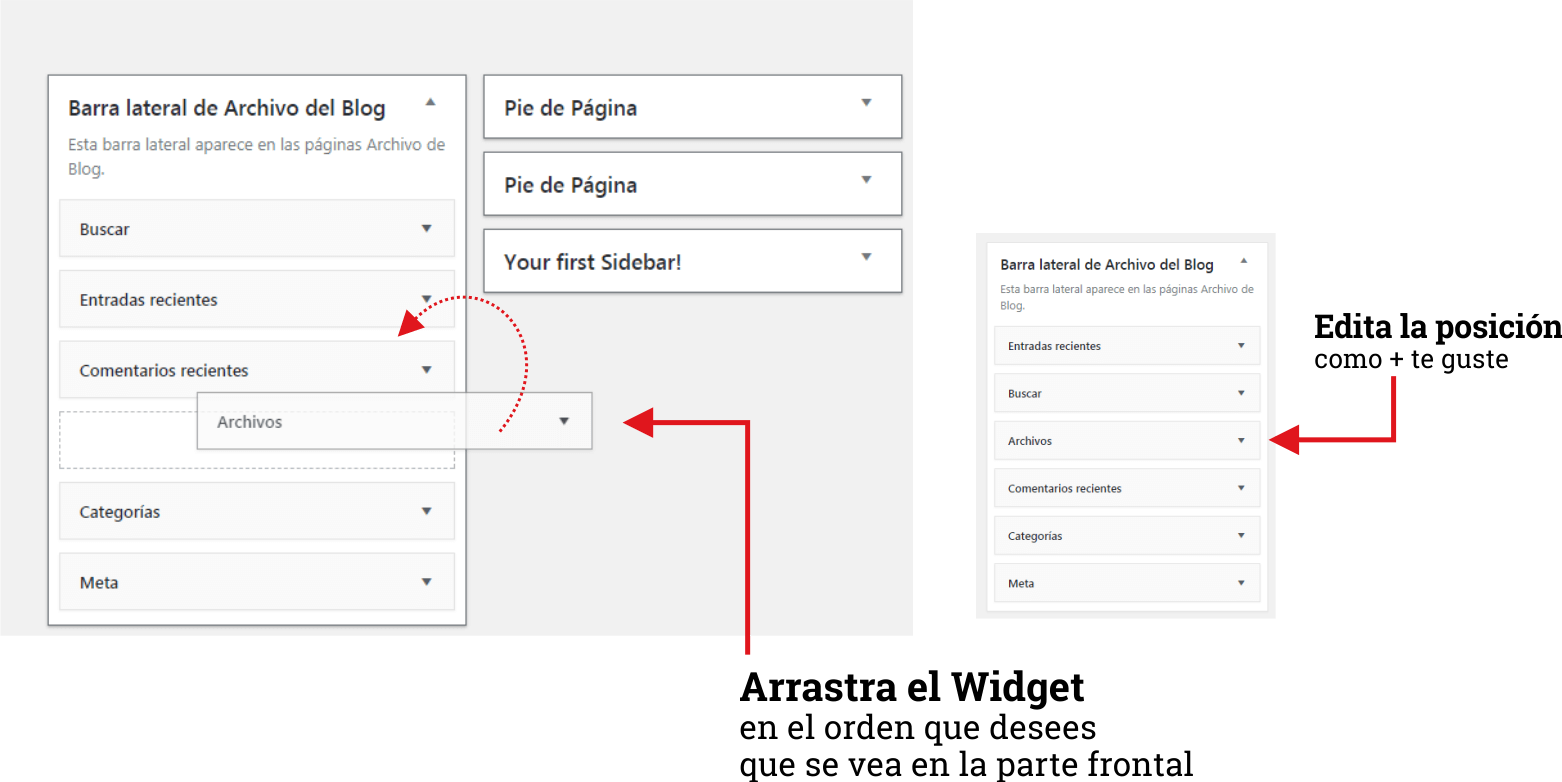
Por último quiero comentarte que los Widget que tengamos activos podemos modificar el orden y editar como se mostrarán. Mira que sencillo es en la siguiente imagen a modo de ejemplo.
Espero que te haya ayudado con toda esta información. Cualquier consulta no dudes en dejarme tu comentario.
¡Nos leemos pronto!… Un Abrazo













Mi blog es de blogger y la verdad es que poner los widget es muy sencillo. Con WordPress parece un poco más complejo pero con tus tutoriales parece sencillo, me vendrán de lujo. Buen trabajo. Carmen
Siempre es necesaria esta información y tú lo haces todo más claro y sencillo. A veces olvidamos detalles que son importantes para los blogs como la aplicación de widgets. Como siempre, un artículo de primera. Saludos.
Hola guapa ? que bueno, los widget son super, una herramienta que me encanta usar en él BLOG, y la verdad es que lo explicas súper bien. Está súper tu post de verdad. Nos lo pones súper sencillo ❤ muchas gracias por compartirlo con nosotros. Un besito guapa ?
Hola guapa, desde luego está genial este tutorial para insertar widget en un blog de wordpress y, seguro, otros que tienes acerca de WordPress pero mi plataforma es blogger. La verdad es que me he planteado mil veces cambiarme por la cantidad de opciones que ofrece wordpress pero al final luego nunca me decido. Un besazo